
Groups (virtual objects)
One of the most important features of the Publisher is the ability to place objects on a virtual area (Group) in order to subsequently measure them or place them together. This virtual area initially has no width and no height. The area adapts to the dimensions of the content. This allows you to answer questions such as "Does the article (with picture and description) still fit on the page?" or "How much do you need to reduce font size so that all the text fits on an A4 page?".
It is also possible to provide this virtual area with its own page grid. This allows, for example, to position objects more finely than is possible with a coarser side grid of the main page.
There are a few things to consider when using the groups:
- The width specifications for text blocks and tables are now mandatory, since there is no "natural maximum".
- The group grid cannot be defined with 'nx' and 'ny' (division), but only with fixed values for height and width.
- Areas cannot be combined with groups. This means that 'area' must not be specified for 'PlaceObject>' and similar commands.
-
Placements in groups must not be absolute (e.g.
row="2mm").
How are groups used?
<Layout
xmlns="urn:speedata.de:2009/publisher/en"
xmlns:sd="urn:speedata:2009/publisher/functions/en">
<Trace grid="yes" objects="yes"/>
<Record element="data">
<Group name="test">
<Contents>
<PlaceObject row="2" column="2">
<Image width="3" file="_sampleb.pdf"/>
</PlaceObject>
</Contents>
</Group>
<Message select="sd:group-height('test')"/>
<PlaceObject groupname="test"/>
</Record>
</Layout>
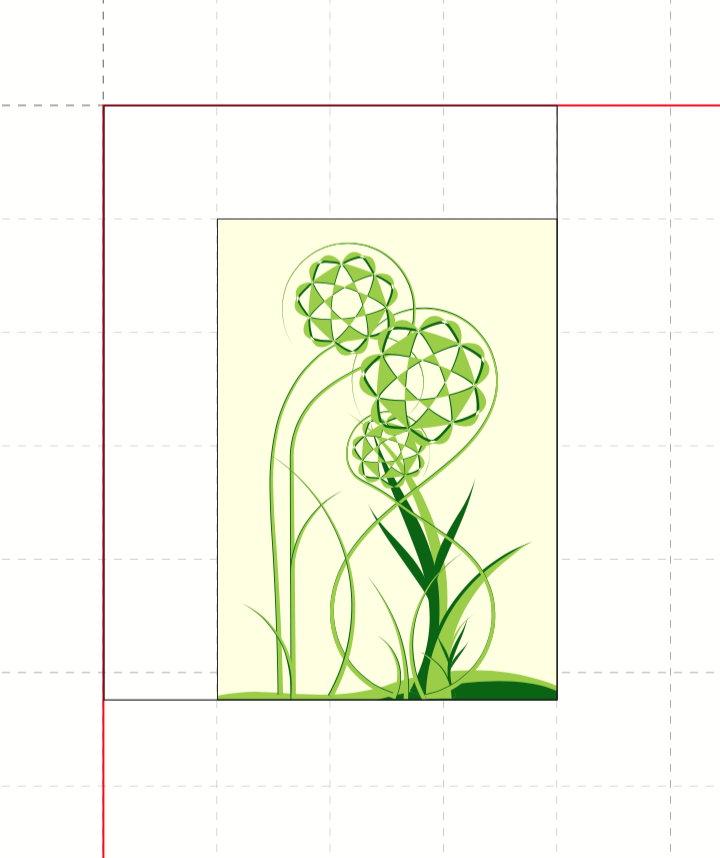
If the group has been created but not yet placed, you can use various layout functions to measure the dimensions of the group: sd:group-width('group name') and sd:group-height('group name') output the width and height in whole grid cells.
The <Message> command in the example above prints the number 6, even though the group has only the height of about 5.2 cells.
The Publisher always calculates with whole grid cells.
This says it all about groups. The applications are very diverse. In principle, the question is always: how large are these objects? Do they still fit on the page? Do I have to insert a page break here? And so on. It’s best to play a little with the virtual areas to get familiar with them. Used correctly, they are a powerful tool.
See the chapter Layout optimization using groups for an example how to optimize layout using groups.
Tracing
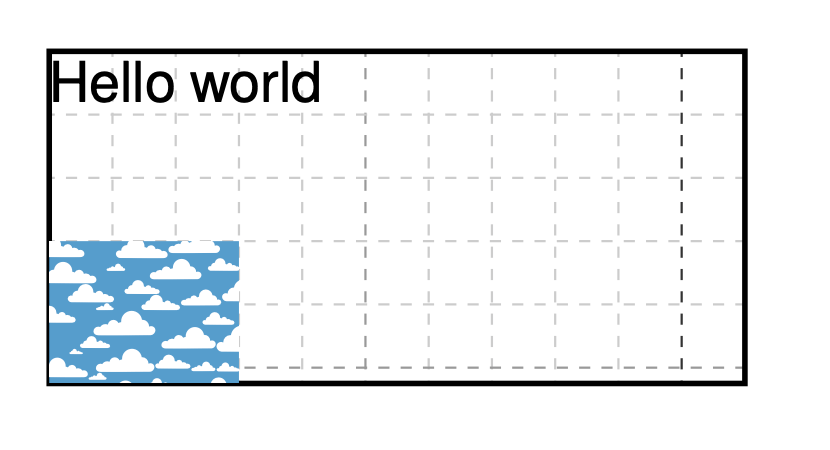
Do help debugging the layout within a group, you can turn on the grid visualization:
<Layout xmlns="urn:speedata.de:2009/publisher/en"
xmlns:sd="urn:speedata:2009/publisher/functions/en">
<Pageformat height="6cm" width="9cm"></Pageformat>
<Trace groups="yes" />
<Record element="data">
<Group name="foo">
<Grid width="4mm" height="4mm"></Grid>
<Contents>
<PlaceObject>
<Textblock width="11">
<Paragraph>
<Value>Hello world</Value>
</Paragraph>
</Textblock>
</PlaceObject>
<PlaceObject column="1" row="4">
<Image width="3" file="_samplea.pdf" />
</PlaceObject>
</Contents>
</Group>
<PlaceObject groupname="foo" column="2" row="2" />
</Record>
</Layout>
which gets rendered as