Overlay
seit Version 2.3.26
Überlagert das erste Element mit den nachfolgenden »Positionen«.
Kindelemente
A, Barcode, Box, Circle, Frame, Image, Position, Rule, Switch, Table, Textblock, Transformation
Elternelemente
Case, ForAll, Loop, Otherwise, PlaceObject, Td, Until, While
Attribute
(keine)
Beispiel
<PlaceObject>
<Table>
<Tr>
<Td>
<Overlay>
<Image width="5" height="4" file="_samplea.pdf"/>
<Position x="0" y="0">
<Box width="2" height="2" background-color="#fff"/>
</Position>
<Position y="0" x="0">
<Barcode select="'speedata'" type="QRCode" width="2"/>
</Position>
</Overlay>
</Td>
<Td>
<Image width="5" height="4" file="_sampleb.pdf"/>
</Td>
</Tr>
</Table>
</PlaceObject>
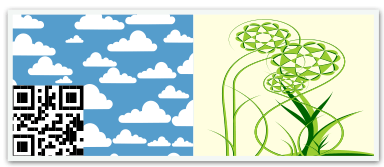
ergibt folgende Ausgabe

Siehe auch
Den Abschnitt Bild hinter dem Text im Kapitel über Tabellen.
