
Farben
Die Ausgabe von Farben im speedata Publisher ist sehr einfach. In der Regel reicht eine Angabe bei dem Objekt, das ausgegeben werden soll:
<PlaceObject column="4" row="4">
<Circle
radiusx="2"
background-color="deeppink"
framecolor="mediumaquamarine"
rulewidth="8pt"/>
</PlaceObject>
Alle CSS4 Farben sind im Publisher definiert, siehe dazu die Liste bei <DefineColor>.
Farbdefinitionen
Farben können mit <DefineColor> einem Namen zugewiesen und anschließend unter diesem angesprochen werden:
<DefineColor name="logocolor" model="cmyk" c="0" m="18" y="90" k="2" />
<PlaceObject>
<Box height="4" width="3" background-color="logocolor" />
</PlaceObject>
Die Werte liegen zwischen 0 (kein Farbauftrag) und 100 bzw. 255 (voller Farbauftrag). Die erlaubten Attribute sind folgender Tabelle zu entnehmen:
| Farbraum | Attribute | Werte |
|---|---|---|
cmyk |
c, m, y, k |
0–100 (0,0,0,0 = weiß, 0,0,0,100 = schwarz) |
rgb |
r, g, b |
0–100 (0,0,0 = schwarz, 100,100,100 = weiß) |
RGB |
r, g, b |
0–255 (0,0,0 = schwarz, 255,255,255 = weiß) |
gray |
g |
0–100 (0 = schwarz, 100 = weiß) |
SonderfarbenPRO
Sonderfarben (Schmuckfarben) sind Farben, die im Drucker gesondert angesprochen werden. Sie sind für das PDF-Anzeigeprogramm an sich unbekannt und müssen für die Bildschirmausgabe angenähert werden. Für viele Druckfarben wie Pantone oder HKS sind diese Werte schon im Publisher hinterlegt, sie können aber bzw. für unbekannte Sonderfarben müssen sie separat definiert werden.
Im folgenden Fall ist die Sonderfarbe schon bekannt und kann ohne CMYK-Werte benutzt werden:
<DefineColor name="logocolor" model="spotcolor"
colorname="PANTONE 116 C" />
<Record element="data">
<PlaceObject>
<Box width="5" height="2" background-color="logocolor"/>
</PlaceObject>
</Record>
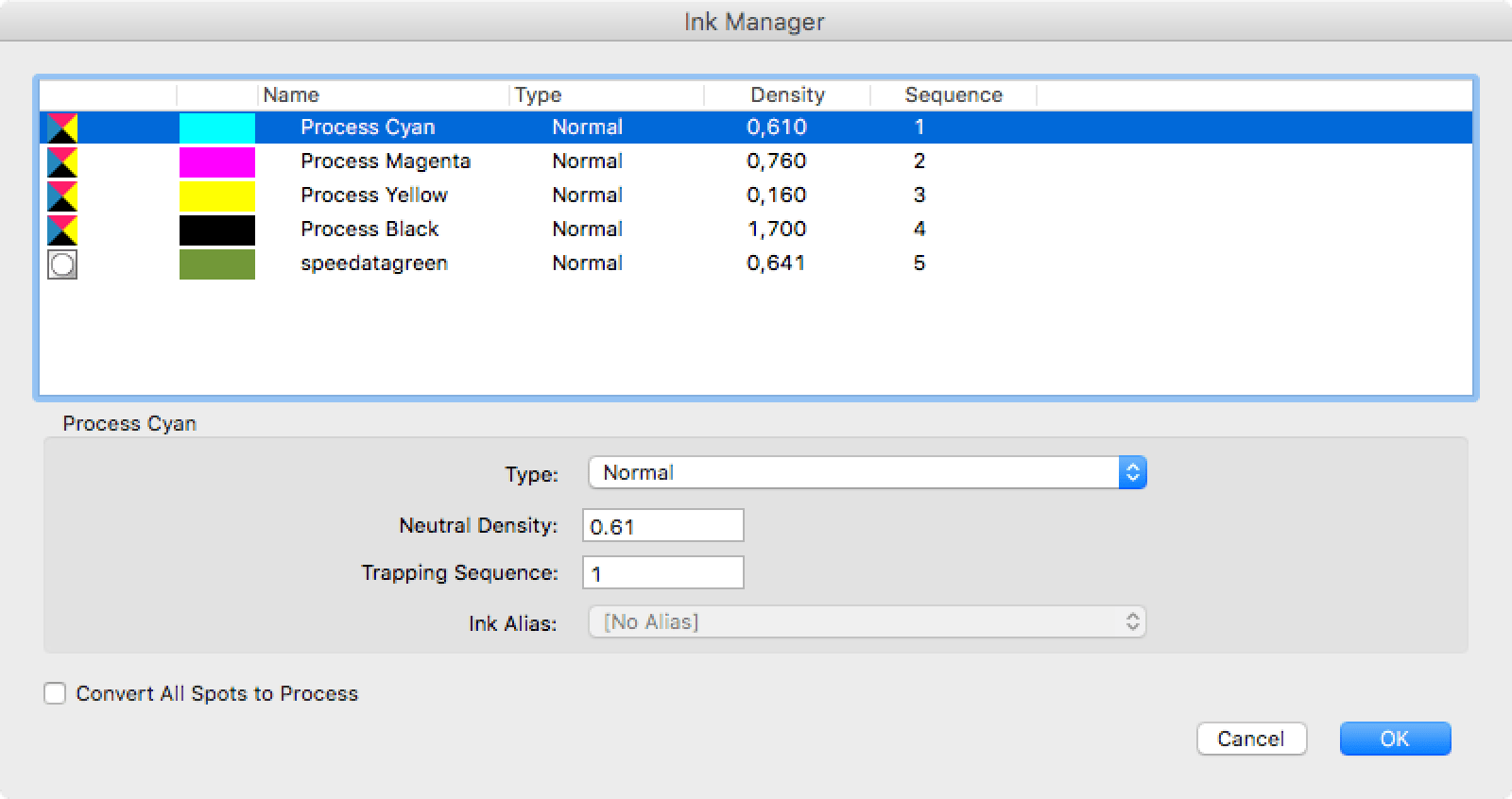
Im nächsten Beispiel wird die Schmuckfarbe speedatagreen benutzt und für das PDF-Anzeigeprogramm der CMYK-Ersatzwert definiert:
<DefineColor
name="mycolor"
model="spotcolor"
colorname="speedatagreen"
c="56" m="7" y="98" k="21" />
Hier wird eine Farbe definiert, die im Publisher bei den Ausgabebefehlen unter dem Namen mycolor angesprochen wird.
Im PDF wird diese Farbe unter dem Namen speedatagreen geführt und in der Ausgabe erscheint diese dann in einem dunklen grün.
Angaben als HTML-Wert
Farben können beim Benutzen direkt definiert werden:
<PlaceObject allocate="no" column="3">
<Box height="4" width="5" background-color="#FFC72C" />
</PlaceObject>
Die Farben können nicht nur als Hexadezimalwert (drei oder sechsstellig), sondern auch in der Form rgb(…), z.B. rgb(255, 19, 147) angegeben werden, wie bei HTML. Diese Angaben können auch bei <DefineColor> benutzt werden:
<DefineColor name="meinrot" value="rgb(255,0,0)" />
Transparenz
Farbwerte können mit einem Alpha-Kanal angegeben werden, der die Farbintensität im Bereich von 0-100 angibt, wobei 100 eine volle Deckung ist und 0 die Farbe gar nicht darstellt. HTML-Angaben wie rgb(…) können als vierten Parameter die Deckungskraft als Wert von 0–1 angeben.
Transparenz funktioniert möglicherweise nicht mit jedem Grafikobjekt. Bitte nicht zögern und ggf. einen Fehlerbericht schreiben.