
Barrierefreie PDFs / tagged PDF
Was ist tagged PDF?
Tagged PDF ist eine Erweiterung der PDF Datei um eine logische Struktur der Inhalte. Mit den Tags wird bestimmt, was das auszugebende Objekt für eine Rolle hat, z.B. Überschrift der Ebene 1, ein Absatz oder eine Abbildung. Das dient hauptsächlich dazu, barrierefreie PDFs zu erzeugen, also PDFs die für Screenreader oder ähnliche Ausgabegeräte optimiert sind.
Für barrierefreie PDFs muss man nicht nur die technische Seite beachten (dafür ist der speedata Publisher da), sondern auch die logische Struktur sinnvoll erzeugen. Beispielsweise müssen Bilder mit einem alternativen Text ausgegeben werden, sonst ist die Nutzung eingeschränkt.
Beispiel
Im folgenden Beispiel wird das Dokument nicht weiter unterteilt. Es wird eine Überschrift (H1) und ein Bild (Figure) ausgegeben.
<Layout xmlns="urn:speedata.de:2009/publisher/en"
xmlns:sd="urn:speedata:2009/publisher/functions/en">
<PDFOptions format="PDF/UA" />
<StructureElement role="Document" id="doc" />
<Record element="data">
<PlaceObject>
<Textblock>
<Bookmark level="1" select="'My image collection'"/>
<Paragraph role="H1" parent="doc">
<Value>My image collection</Value>
</Paragraph>
</Textblock>
</PlaceObject>
<PlaceObject>
<Image parent="doc"
description="an ocean"
file="ocean.pdf"
width="4cm" />
</PlaceObject>
</Record>
</Layout>
Hierarchische Struktur
Also Voreinstellung ist die Rolle »Document« definiert mit der ID doc. Dies entspricht der folgenden Struktur:
<StructureElement role="Document" id="doc" />
Um weitergehende Strukturen zu definieren gibt es zwei Möglichkeiten. Entweder werden diese geschachtelt definiert (beide Beispiele definieren die identische Struktur):
<StructureElement role="Document">
<StructureElement role="Art">
<StructureElement role="Sect" id="sect1a1"/>
<StructureElement role="Sect" id="sect2a1"/>
</StructureElement>
<StructureElement role="Art">
<StructureElement role="Sect" id="sect1a2"/>
<StructureElement role="Sect" id="sect2a2"/>
</StructureElement>
</StructureElement>
oder man nutzt das parent-Attribut:
<StructureElement role="Document" id="doc" />
<StructureElement role="Art" id="art1" parent="doc" />
<StructureElement role="Art" id="art2" parent="doc" />
<StructureElement role="Sect" id="sect1a1" parent="art1"/>
<StructureElement role="Sect" id="sect2a1" parent="art1"/>
<StructureElement role="Sect" id="sect1a2" parent="art2"/>
<StructureElement role="Sect" id="sect2a2" parent="art2"/>
Das erlaubt die dynamische Strukturierung des Dokuments aufgrund der Daten.
Das Attribut id ist notwendig, um bei Absätzen (Paragraph) und Bildern die Elternstruktur vorzugeben. Im Beispiel oben werden beide Elemente im Abschnitt Sect ausgegeben.
Rollen (Tagnamen)
Folgende Rollennamen (Tags) sind im speedata Publisher definiert. Weitere werden auf Wunsch eingebaut:
Art, Artifact, Div, Document, Figure, H1, H2, H3, H4, H5, H6, Lbl, Link, P, Part, Sect, Span, Table, TD, TH, TOC, TOCI, TR.
Reihenfolge der Strukturelemente
Die hierarchische Struktur wird in der Reihenfolge aufgebaut, wie sie auch im Publisher ausgegeben werden. D.h. zuerst ausgegebene Objekte erscheinen höher in der Struktur. Möchte man aber beispielsweise eine H1 Überschrift erst nach anderen Objekten ausgeben, so erscheint sie in der Dokumentstruktur weiter unten. Um die Reihenfolge zu ändern, kann man bei dem Befehl die Position angeben (Attribut structpos). Die Angabe top (oder äquivalent 1) fügt den Absatz an die erste Stelle in der Struktur ein, unterhalb der angegebenen Eltern-ID (section im Beispiel unten). Alternativ kann auch eine andere Position angegeben werden, die aber kleiner sein muss als die Anzahl der aktuellen Kindelemente.
»Unwichtige« Texte und Bilder
Texte und Bilder, die nicht in der Hierarchie auftreten sollen, können als Artifact (Rolle) markiert werden.
Alternativ-Texte und Bildbeschreibungen
Bilder sollten mit einer Beschreibung versehen werden, damit diese in der Hierarchie anstelle des Bildes erscheint. Bei Absätzen ist es auch möglich, den »echten Text« (actual text) einzufügen. Dieser wird in der Hierarchie anstelle des Textes innerhalb von <Value> angezeigt.
Aus dem Beispiele-Repository
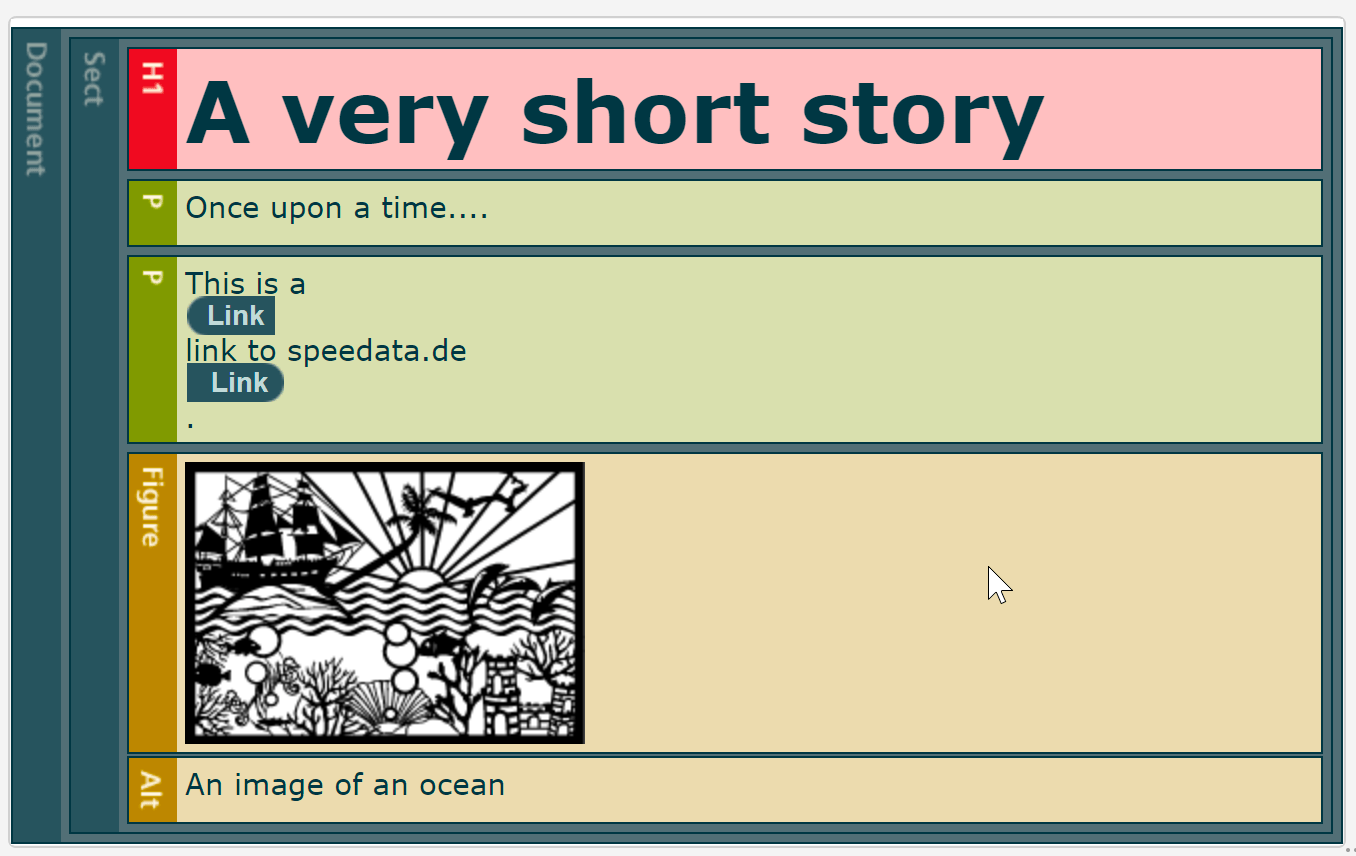
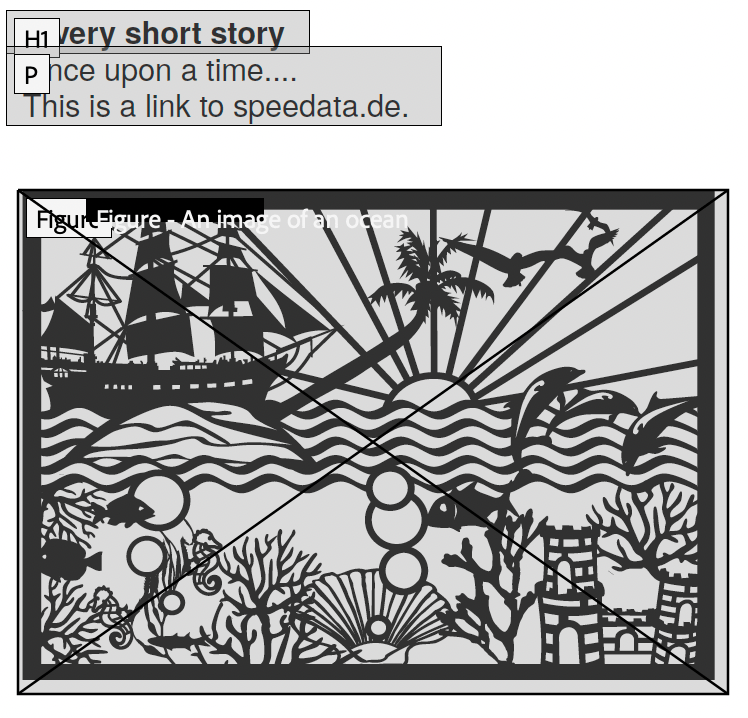
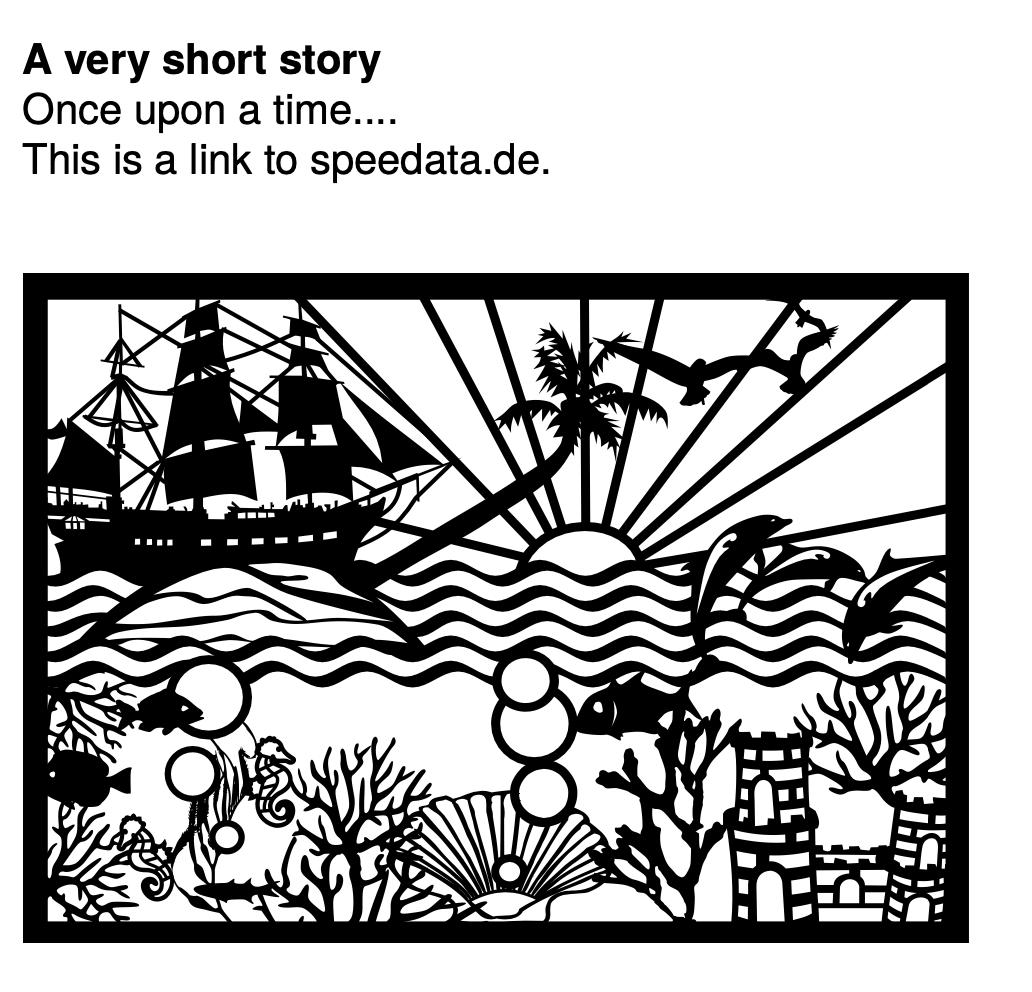
Dieses Layout ist auch im Beispiele-Repository zu finden und erstellt ein PDF/UA konformes PDF, das den Ansprüchen für die Barrierefreiheit genügt. Unterhalb der obersten Ebene Document gibt es einen Abschnitt Sect, das eine Überschrift, einen Absatz ohne Besonderheiten und einen Absatz mit einem Hyperlink, sowie eine Abbildung enthält.
(Aufruf mit sp --dummy, da hier auf variable Daten verzichtet wird.)
<Layout xmlns="urn:speedata.de:2009/publisher/en"
xmlns:sd="urn:speedata:2009/publisher/functions/en">
<PDFOptions format="PDF/UA" />
<StructureElement role="Document">
<StructureElement role="Sect" id="section" />
</StructureElement>
<Record element="data">
<PlaceObject>
<Textblock>
<Paragraph role="H1" parent="section">
<B>
<Value>A very short story</Value>
</B>
</Paragraph>
<Paragraph role="P" parent="section">
<Value>Once upon a time....</Value>
</Paragraph>
<Paragraph role="P" parent="section">
<Value>This is a </Value>
<A href="https://www.speedata.de"
description="link to speedata.de">
<Value>link to speedata.de</Value>
</A>
<Value>.</Value>
</Paragraph>
</Textblock>
</PlaceObject>
<PlaceObject>
<Image
width="8"
file="ocean.pdf"
parent="section"
description="An image of an ocean" />
</PlaceObject>
</Record>
</Layout>
Mit verschiedenen Werkzeugen kann man prüfen, wie die Struktur des Dokuments aufgebaut ist:
Mit pdfuaanalyze kann man sich die Struktur als XML-Baum ausgeben lassen.
<Document>
<Sect>
<H1></H1>
<P></P>
<P>
<Link></Link>
</P>
<Figure></Figure>
</Sect>
</Document>
Überprüfen des Dokuments
Um die Barrierefreiheit zu überprüfen, bieten sich folgende Programme an:
- PAC (PDF accessibility checker)
- Adobe Acrobat
- Vera PDF
- pdfuaanalyze gibt die Struktur des PDFs als XML-Baum aus
Bekannte Einschränkungen
Folgende Einschränkungen sind bekannt und werden sobald wie möglich behoben:
- Output/Text unterstützt keine Barrierefreiheit
- SavePages/InsertPages erzeugt eine falsche Strukturhierarchie
Die aktuellen Probleme können auf GitHub angesehen werden.